FREE
Bootstrap is the most popular HTML, CSS and JavaScript framework in the world. It's very easy to use this framework to build responsive, mobile-first...
FREE
Figma is one of the most popular UI/UX design tools out there, and one of its greatest selling points is third-party plugins. These allow users to extend the...
FREE
To make a website responsive, we traditionally use media queries, a practice that's been around for years but that sometimes has its drawbacks. To fix some...
FREE
Static site generators have been getting a lot of attention lately because they represent a good way of creating simple websites that don’t require a...
FREE
If you’ve never heard of CSS logical properties, don’t worry— they’re pretty new, but they’re also pretty awesome! The basic idea behind them is that we can...
FREE
If you want to create a blog, you will almost immediately think about WordPress. And for good reason: it’s very popular and very good. But that doesn’t mean...
FREE
Selling clothes online can be a very profitable business, and you can do it very easily thanks to eCommerce platforms like Shopify. By getting the right...
FREE
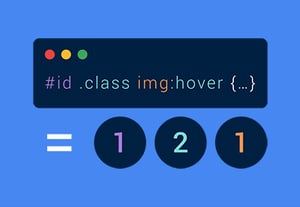
Trying to resolve CSS conflicts can sometimes be a frustrating task. Figuring out why a certain style gets applied over another is something all web...
FREE
The latest versions of WooCommerce let you use WooCommerce blocks to easily display your products in posts and pages. WooCommerce blocks are designed to work...
FREE
Adobe XD is a great tool for UI design that anyone can use, regardless of their skill level. In this Adobe XD tutorial, we’ll be focusing on its more...
FREE
UIkit is a lightweight and modular front-end framework for developing web interfaces. It’s a great choice for quickly putting together websites or web apps,...
FREE
CSS custom properties, also known as CSS variables, are entities that contain specific values that can be reused in a stylesheet. They are like LESS or Sass...
FREE
BigCommerce is an eCommerce platform which powers over 50,000 small and medium-sized businesses and over 30 Fortune 1000 companies (like Ford, Toyota, and...
FREE
If you’ve ever browsed Pinterest, then you’ll have noticed that the various cards are displayed in a staggered way and don’t align horizontally. This is...
FREE
A slider is a very popular UI pattern and is very useful for displaying large amounts of information without taking up too much space. While there are...
FREE
Knowing when and how to use a specific typeface can mean the difference between good and bad design. But there are so many typefaces available—how do we know...
FREE
Moodle is the world’s most popular learning platform. As it’s open source and incredibly versatile, this learning management system currently powers over...
FREE
Want to learn how to use Adobe XD? Join Adi Purdila for this comprehensive Adobe XD tutorial, and learn about artboards, components, responsive design, and...
FREE
Learn how to use Figma, a powerful tool for user interface design. If you're into UX, UI design, or app design, this Figma tutorial is ideal for you.
What...
FREE
Learn how to build a Shopify store from start to finish. If you've always wanted to create an online store, discover how to do it in this easy Shopify...
FREE
You can add great functionality to a website by using JavaScript, but sometimes writing the necessary code can be time-consuming, especially for more complex...
FREE
What is a design system? And how do you use visual design systems to make your web design work more effective and efficient? Find out in this free course.
...
FREE
In this course, you’ll learn how to use eight essential CSS libraries for web designers, available today.
Amongst them; normalize.css to give you a proper...
FREE
Prototypes are key elements in any design process. They allow a designer to present clients with a realistic, interactive version of their project—all...
FREE
Sketch is one of the top apps professionals use for UI and icon design. This Sketch tutorial for beginners is a great way to learn Sketch from the ground up....
FREE
Styling HTML forms with CSS can sometimes be tricky. Some elements like text inputs and buttons are really easy to style, while others, like select inputs,...
FREE
In December 2019, Figma announced a new and much-awaited feature: auto layout. With this, it’s now super easy to create buttons that resize with their text,...
FREE
In this course, you’ll learn the basics of WordPress theme design, but with a twist. We’ll approach the process from a “design system” perspective. Instead...
FREE
Learn how to use WordPress from start to finish in this free WordPress tutorial for beginners. It's the only WordPress beginner's guide you'll ever need.
...
FREE
The Gutenberg editor is an amazing addition to WordPress that allows you to quickly create pages and posts and see them live as you’re building them. A big...
FREE
On today’s web, animations play a big role in user experience and the delivery of information. The days of slow browsers are long gone, and the browsers we...
FREE
Tabs represent a fundamental pattern for user interfaces. They’ve been around for a long time, and while they come in all shapes and sizes, their core...
FREE
Mason is an excellent tool for creating front-end features like forms, cards, news feeds, and more. You can choose from predefined templates or create your...
FREE
Figma is a superb tool for UI design, and one of the things it’s really good at is creating grids. Using a grid is a vital part of many design projects, so...
FREE
Back in the day, web pages were built with tables. These were the cornerstone of any layout. Nowadays, we have so many different and much simpler ways of...
FREE
Text masking (also known as “knockout text”) is a technique that allows us to display images, gradients, patterns, and even videos inside the shape of a...
FREE
Reveal.js is a powerful HTML framework used to create presentations. It comes with a lot of default themes you can choose from, but sometimes you will want...
FREE
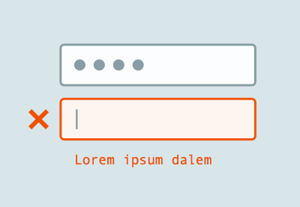
Submitting forms doesn’t always go as planned. Users might not enter information in the expected format, or they might forget to enter all the necessary...
FREE
When we think about making a presentation, we usually reach for Keynote or PowerPoint. But there’s a very good third option: an HTML presentation framework...
FREE
When it comes to creating layouts in CSS, most commonly we use floats, Flexbox, or CSS Grid Layout. But there’s another layout method that’s not used much...
FREE
Studio is a web design tool that allows you to design, build, and publish responsive websites without writing a single line of code. All this is possible...
FREE
Studio is a free screen design tool from InVision. With it, you can design, prototype, and collaborate with others on your project, creating anything from...
FREE
Using a typographic scale is essential for creating balanced and harmonious font sizing for your project. Typographic scales are used in print, web design,...
FREE
Framer is a new design tool that focuses heavily on prototyping. In this short course you’ll learn the basics of working and prototyping with Framer while...
FREE
Creating a hover effect for an image is a great opportunity to display additional information whilst also spicing up an otherwise normal design. In this...
FREE
Figma is a great tool for UI design, and among its greatest strengths are its prototyping features. In this short course, you’ll learn how to prototype with...
FREE
Figma is quickly becoming a favorite tool for UI and UX designers worldwide, many of them coming over from Sketch and Adobe XD. Figma is a super powerful and...
FREE
CSS Grid Layout is a fantastic tool for creating layouts with CSS. In this short course, you’ll learn the more advanced functionality of CSS Grid including...
FREE
For a long time, web designers have been used to creating layouts with CSS by using floats. Floats, however, were never meant to be used to create grid...
FREE
Creating an email template can be a daunting task because of the complex table-based structure behind one. Thankfully, Envato Elements has a wide range of...
FREE
When it comes to web design, a UI kit is a fast and easy method of quickly designing a website or app. It’s simply a matter of picking the elements you want,...
FREE
Creating a fully functional landing page with Envato Elements couldn’t be simpler. Find one that you like, download it, and then customize it to fit your...
FREE
WPBakery Page Builder for WordPress (formerly known as Visual Composer) is probably the most popular page builder on Envato Market. Sitting at over 350,000...
FREE
WPBakery Page Builder for WordPress (formerly known as Visual Composer Page Builder) is arguably the most popular page builder on Envato Market. Sitting at...
FREE
Slider Revolution is one of the most successful slider plugins sold on Envato Market. Rocking over a quarter of a million sales, the plugin is popular with...
FREE
Creating a website navigation that looks the same on every screen is not really possible. Owing to the smaller screen size, mobile devices often require a...
FREE
Using motion in your web project and adding an extra degree of interactivity can really improve the user experience. In this short course you’ll build six...
FREE
Version 4 of Bootstrap has many significant changes compared to its predecessors, one of which is in switching from LESS to Sass. In this short course you’ll...
FREE
The recently launched Bootstrap 4 comes with a lot of changes and new features. One of the biggest changes is a revamped, Flexbox-based grid system.
In this...
FREE
Bootstrap is one of the most popular front-end frameworks for web designers, and its eagerly awaited version 4 just launched! In this course, which was...